Selamat datang di seri panduan belajar HTML. Meskipun HTML bukan bahasa pemrograman, namun html menjadi dasar yang wajib anda kuasai sebelum memasuki Pemrograman Web.
Karena, html berfungsi untuk menyusun kerangka halaman web yang akan anda buat.
Namun, sebelum membahas lebih lanjut akan lebih baik jika anda mengetahui apa yang dimaksud dengan html terlebih dahulu. Berikut merupakan pengertian dari HTML:
Jadi intinya kita membutuhkan HTML untuk menyusun element website.
Jadi disini saya hanya akan mengajarkan hal-hal penting dari HTML supaya anda bisa dengan cepat memahami penulisan kode html. Dan nantinya kita akan mengenal beberapa tag HTML5.
Sebenarnya HTML sudah mengalami banyak pembaharuan sejak pertama kali dibuat pada tahun 1990 oleh Tim Berners-Lee. Sedangkan versi terbaru saat ini adalah HTML5.
HTML5 menjadi bahasa markup primadona saat ini dan telah memiliki penambahan banyak fitur dari HTML biasa serta menghilangkan beberapa kekakuan yang ada pada XHTML.
Perbedaan utama antara HTML dan HTML5 dapat anda temukan pada fitur audio atau video.
Hal pertama yang anda butuhkan untuk mempelajari HTML adalah sebuah text editor. Karena, nantinya kita akan menulis kode didalamnya dan memyimpannya dalam ekstensi .html
Silahkan download dan install terlebih dahulu program yang dibutuhkan.
Sebagai informasi, Text editor yang saya pakai adalah Sublime Text 3 karena super ringan. Namun anda juga bisa menggunakan text editor lainnya seperti VS Code, notepad++ dan Atom.
Selanjutnya yang harus disiapkan adalah Web Browser. Web browser digunakan untuk melakukan pengujian pada kode program yang kita buat. Saat ini ada banyak sekali Web browser yang bisa digunakan, seperti Firefox, Opera, Safari, Microsoft Edge, Internet Explorer dan Chrome. Namun kami menyarankan anda menggunakan Chrome.
Yang terakhir yang harus disiapkan adalah Local Web Server. Untuk local web server yang kami sarankan adalah XAMPP, namun anda bisa menggunakan WampServer, IIS, AMPPS.
Xampp merupakan salah satu aplikasi web server cross platform yang bisa dipakai di komputer Windows, Linux, maupun Mac. Di modul ini sudah tersedia modul Apache, MySQL, dan FileZilla.
Ini adalah salah satu tools favorit para web developer, baik yang pemula maupun expert. Dengan XAMPP, kita bisa menginstal aplikasi berbasis Apache Web Server hanya dengan beberapa klik.
XAMPP dikembangkan oleh Apache Friends. Anda bisa mengunduh aplikasi ini melalui situs resminya di ApacheFriends.org secara gratis.
Istilah dalam HTML
Hal pertama yang wajib anda ketahui adalah istilah dalam HTML. Untuk membantu pemahaman anda dalam belajar HTML maka disini saya akan menjelaskan beberapa hal penting mengenai istilah paling dasar yang wajib anda ketahui:
- Tag – Adalah teks khusus (markup) yang berupa suatu pasangan yang terdiri 2 bagian yang disebut tag awal (bentuknya: <nama tag>) dan tag akhir (bentuknya: </nama tag>).
- Element – Adalah isi dari tag yang berada diantara tag pembuka dan tag penutup. Elemen tidak hanya berisi text, namun juga bisa tag lain.
- Atribut – adalah informasi tambahan yang diberikan kepada tag (contoh: charset=”utf-8″). Informasi ini bisa berupa instruksi untuk warna dari text, besar huruf dari text.
- Komentar – HTML juga memiliki komentar yang dapat digunakan untuk menjelaskan bagian-bagian dari isi web dokumen. Cara penulisannya: <!– Isi komentar –>
Jangan dihafal, namun cukup dipahami dengan seksama.
Struktur Dokumen HTML
Setelah anda memahami beberapa istilah pada html kini saatnya anda mengetahui bagaimana cara penulisannya. Apakah anda sudah siap? Mari kita mulai..
1 Elemen
Dokumen HTML disusun oleh elemen-elemen seperti : head, body, table, paragraf dan list. Dan untuk menandai berbagai elemen dalam suatu dokumen HTML, kita menggunakan tag.
Biasanya penulisan elemen terdiri dari tag pembuka, konten, dan tag penutup.
Bagi yang belum tahu, tag adalah text khusus (markup) yang biasanya terdiri dari pembuka dan penutup. Untuk penulisan tag pembuka adalah <nama> sedangkan penutup dengan </nama>.
Berikut adalah struktur elemen HTML:

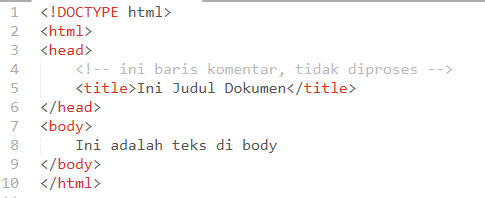
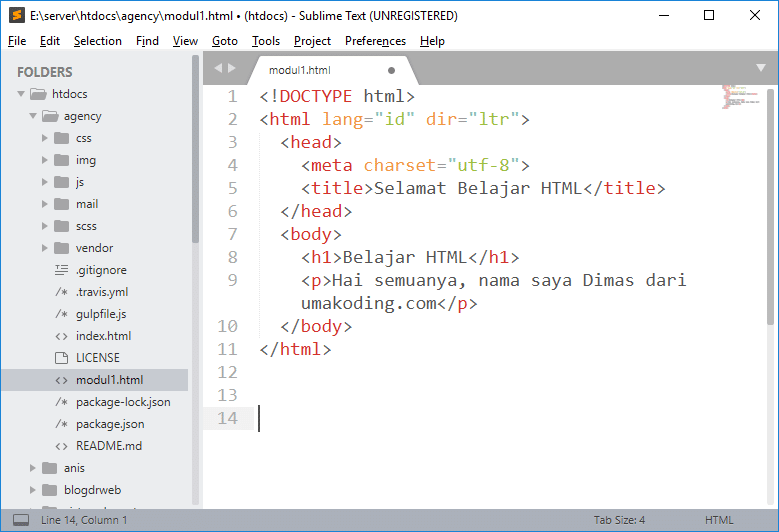
Berikut merupakan elemen dasar dari HTML:

Berikut penjelasannya:
- <!DOCTYPE html> – Merupakan deklarasi dari type dokumen HTML5.
- <html></html> – Semua elemen html harus ditulis didalam tag html (Elemen Utama).
- <head></head> – Element ini berfungsi untuk memasukkan konten informasi halaman. Konten tersebut dapat berupa keyword, deskripsi, CSS, judul, dan lain-lain.
- <meta charset=”utf-8″> – Berfungsi untuk memberitahu browser mengenai pengkodean karakter yang sesuai dengan ketentuan UTF-8.
- <title></title> – Merupakan judul dari halaman yang muncul pada bagian tab browser.
- <body></body> – Berisi konten yang ditampilkan pada browser ketika pengunjung mengakes halaman tersebut, contohnya seperti artikel yang sedang Anda baca saat ini.
Sebagai pemanasan, silahkan buka text editor anda dan ketikan kode berikut:

Jadi, kita memiliki tag html lalu didalamnya terdapat tag head dan body. Sebagai catatan, semua kode html harus ditulis didalam tag html.
Lalu, tag head berfungsi untuk menyimpan informasi dari sebuah halaman misalnya title (Judul dari sebuah Halaman) dan meta (pengkodean karakter UFT-8). Sedangkan bagian tag body akan ditampilkan ke browser. Dan pada contoh diatas kita memasukan tag h1 dan p didalam tag body.
Nah, seperti yang anda lihat. Hampir semua setiap tag pembuka memiliki tag penutup (contoh: <h1> tulisan </h1>). Sebagai tips, tulislah html dengan jarak menonjol antar tag.
Fungsinya untuk memudahkan dalam melihat struktur html yang anda tulis.
Baiklah mari kita mulai untuk mengenal beberapa tag html dasar:
1.1 Tag Heading / Judul
Markup ini digunakan sebagai judul dari halaman atau tanda dari awal tulisan. Misalnya <h1> digunakan untuk judul utama, <h2> untuk sub judul dari judul utama dan seterusnya.
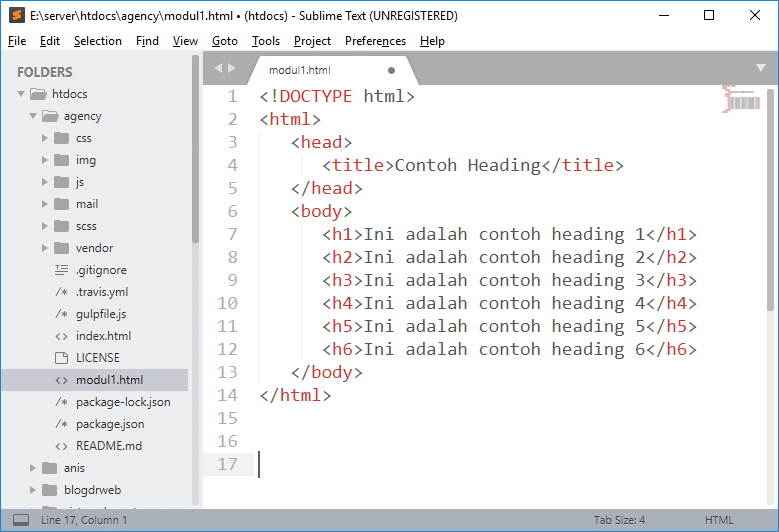
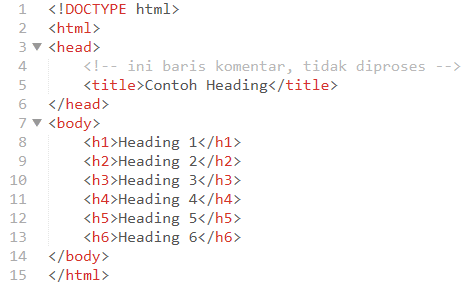
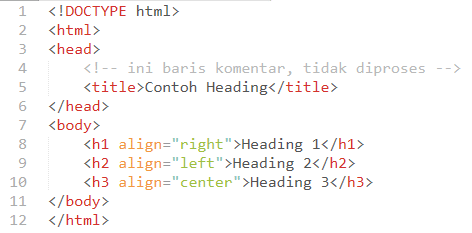
Berikut adalah contohnya:

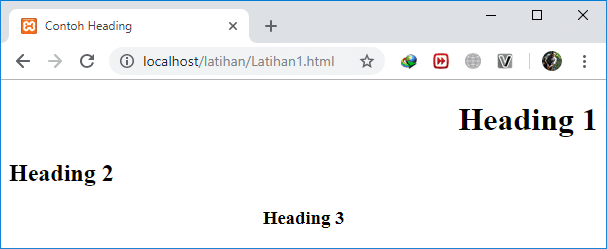
Jadi kita memberi judul halaman dengan “Contoh Heading” sedangkan di dalamnya kita menulis beberapa heading dari heading 1-6 dan tentunya akan berbeda pengunaanya.
1.2 Tag Paragraph / Konten
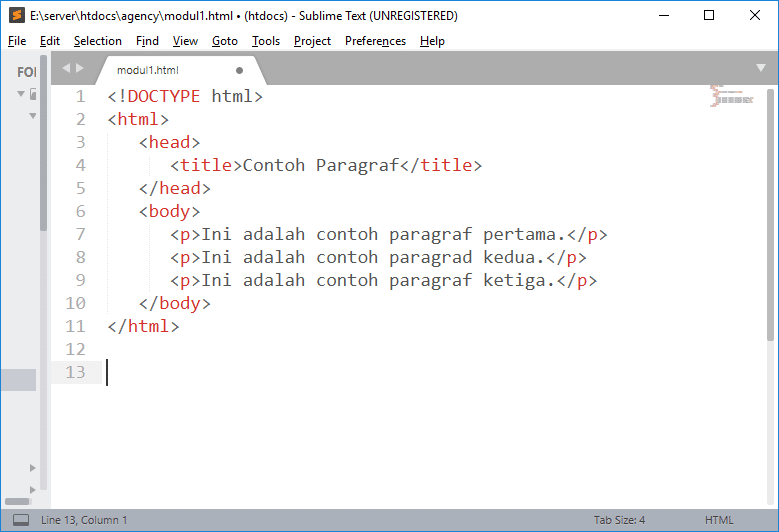
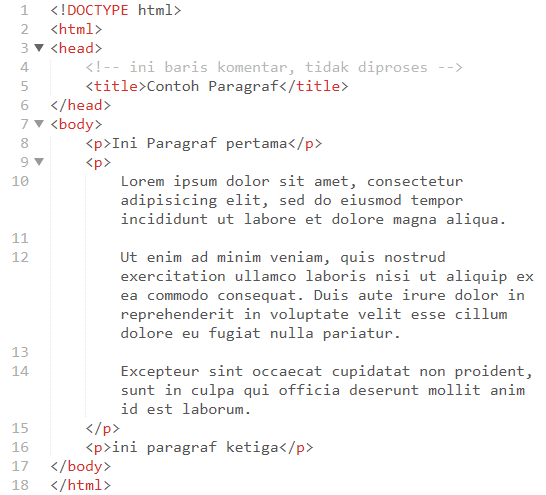
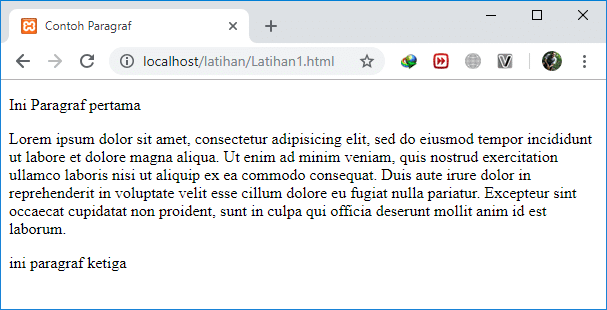
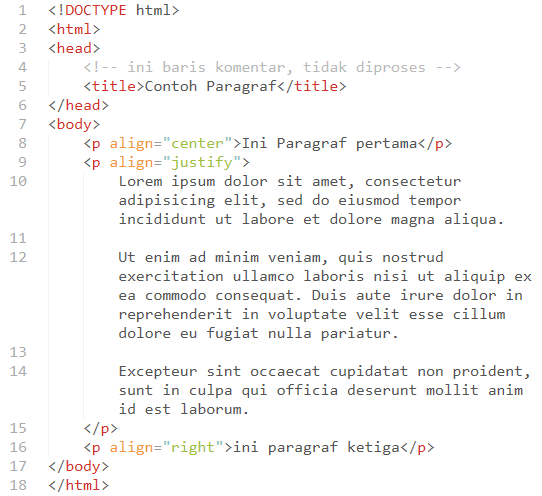
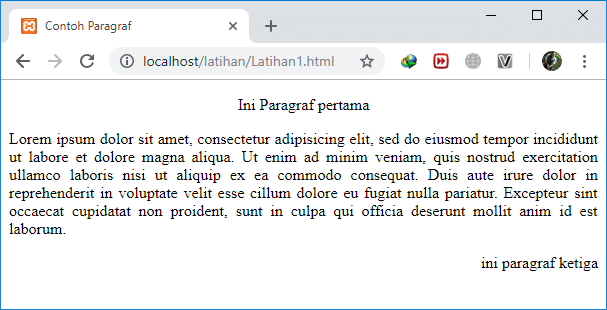
Jika heading digunakan untuk menunjukan judul dari halaman, maka pragraf merupakan konten atau isi dari halaman web. Silahkan perhatikan contoh berikut:

Selalu perhatikan bahwa anda menulis konten anda diantara tag <p> dan </p>.
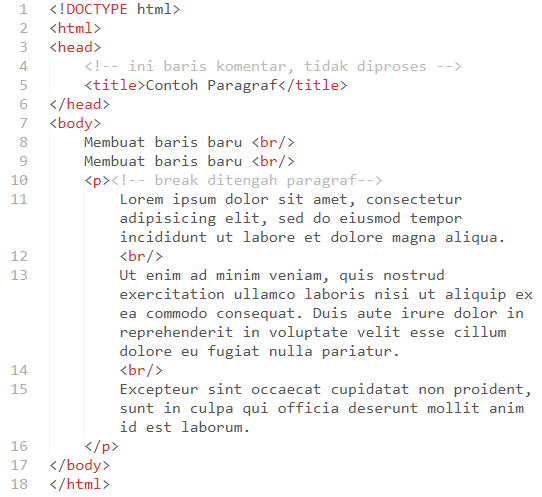
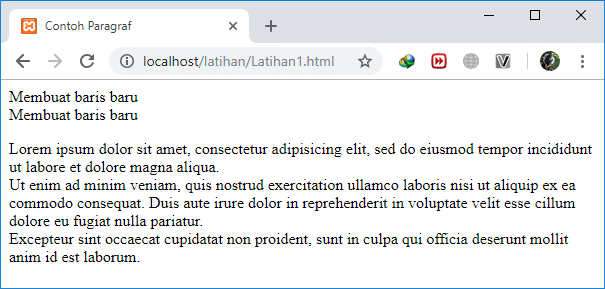
1.3 Tag Line Break / Ganti Baris
Jika anda memerhatikan contoh penggunaan tag <p> diatas, setiap kita menggunakan markup tersebut pada dasarnya kita akan memulai baris atau paragraf baru.
Lalu apa yang membedakan dengan tag <br/> dengan <p>.
Sebenarnya tag <br/> digunakan hanya untuk ganti baris. Sedangkan tag <p> benar-benar digunakan untuk mengganti paragraf untuk memudahkan memahami isi dari halaman.
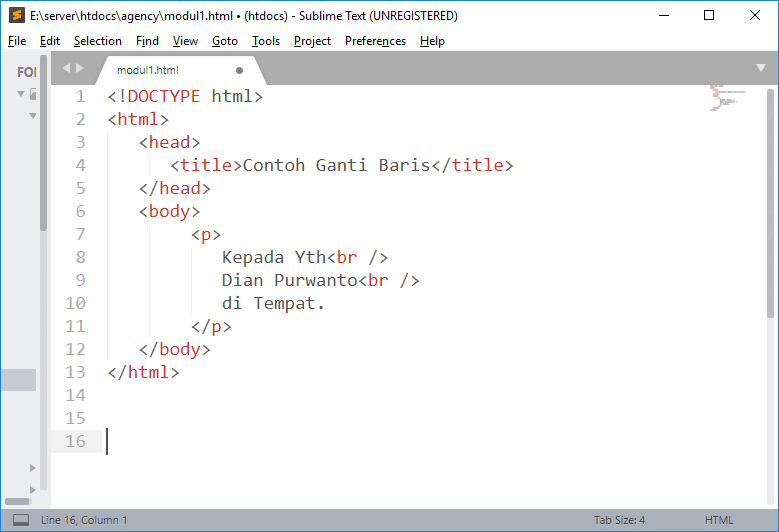
Berikut adalah contoh penggunaan tag <br/>:

1.4 Perbedaan Tag dan Element
Element – Adalah isi dari tag yang berada diantara tag pembuka dan tag penutup. Elemen tidak hanya berisi text, namun juga bisa tag lain.
Berikut adalah contoh elemen yang berisi teks:
| Tag awal | konten | Tag akhir |
| <p> | Ini adalah konten paragraf. | </p> |
| <h1> | Ini adalah konten judul | </h1> |
| <div> | Ini adalah konten pembagi | </div> |
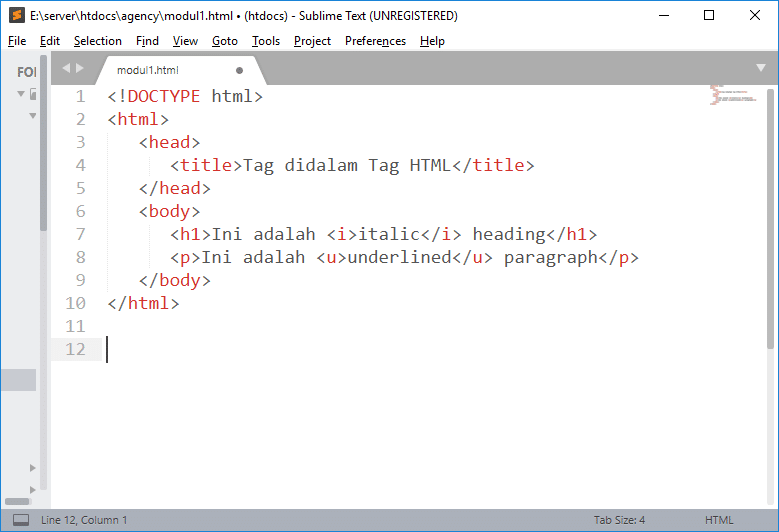
Sedangkan berikut adalah contoh elemen yang berisi tag:

Jadi elemen <i> berada dalam tag <h1> sedangkan elemen <u> berada dalam tag <p>.
Nah, itulah beberapa contoh penulisan tag html dasar. Tujuannya supaya anda mengetahui apa yang dimaksud dengan tag html. Jika penasaran dengan macam-macam tag html, simak:
| Kumpulan_Tag_HTML | Keterangan |
| <!– Komentar –> | Digunakan untuk memberi sebuah komentar atau keterangan. |
| <!DOCTYPE > | Digunakan untuk mendefinisikan informasi tipe dokumen |
| <a> | Digunakan untuk mendefinisikan sebuah anchor, intinya untuk menautkan antara satu dokumen HTML ke dokumen HTML lainnya |
| <abbr> | Digunakan untuk menguraikan satu ungkapan yang disingkat dan Anda dapat memberikan informasi bermanfaat kepada penelusur-penulusur page source(halaman sumber kode) / pembaca layar, sistem terjemahan dan mesin pencari yang berasal dari singkatan yang sudah diuraikan, tetapi saat di browser uraian tersebut tidak akan tampil dan hanya sebagai informasi saja |
| <acronym> | Mendefinisikan akronim / fungsi tag ini kurang lebih sama dengan tag <abbr> |
| <address> | Mendefinisikan informasi kontak untuk penulis/pemilik dokumen |
| <applet> | Digunakan untuk memasukan file java kedalam dokumen HTML |
| <area /> | Mendefinisikan daerah yang dapat diklik (link) pada peta gambar |
| <b> | Membuat teks tebal |
| <base /> | Mendefinisikan URL dasar/target untuk semua URL relatif dalam dokumen |
| <basefont /> | Membuat atribut teks default, seperti warna, ukuran, jenis font untuk semua teks dalam dokumen |
| <bdo> | Digunakan untuk menimpa arah teks |
| <big> | Memperbesar ukuran teks sebesar satu point dari defaultnya |
| <blink> | Membuat teks berkedip |
| <blockquote> | Mendefinisikan sebuah kutipan panjang. Pada saat di browser teks akan tampil menjorok kedalam |
| <body> | Mendefinisikan body/isi dokumen HTML, berfungsi untuk menentukan bagaimana isi suatu dokumen ditampilkan di web browsernya. Isi dokumen tersebut dapat berupa teks, gambar, animas, link dan seterusnya |
| <br /> | Memberi baris baru/pindah baris |
| <button> | Mendefinisikan sebuah tombol diklik |
| <caption> | Membuat caption pada tabel |
| <center> | Untuk perataan tengah terhadap teks atau gambar |
| <cite> | Mendefinisikan kutipan |
| <code> | Mendefinisikan sebuah bagian dari kode komputer |
| <col /> | Mendefinisikan nilai atribut dari satu kolom atau lebih dalam sebuah tabel |
| <colgroup> | Menentukan kelompok dari satu kolom atau lebih dalam sebuah tabel untuk performatan |
| <dd> | Mendefinisikan deskripsi dari item dalam daftar definisi |
| <del> | Untuk memberi garis tengah pada teks/mencoret teks |
| <dfn> | Mendefinisikan sebuah istilah definisi |
| <dir> | Mendefinisikan sebuah daftar direktori |
| <div> | Mendefinisikan sebuah section dalam dokumen |
| <dl> | Mendefinisikan sebuah daftar definisi |
| <dt> | Mendefinisikan istilah (item) dalam daftar definisi |
| <em> | Membuat teks miring. Fungsi tag ini sama dengan tag <i> tetapi tag <em> yang lebih dianjurkan/ditekankan pada penggunaan untuk teks miring |
| <embed> | Digunakan untuk memasukkan file video atau file musik |
| <fieldset> | Untuk mengelompokkan elemen-elemen yang terkait dalam form / membuat seperti frame-box di dalam form |
| <font> | Mendefinisikan jenis font, warna dan ukuran untuk teks |
| <form> | Mendefinisikan sebuah form HTML untuk input form |
| <frame /> | Mendefinisikan frame dalam fremeset |
| <frameset> | Mendefinisikan satu set frame |
| <h1> to <h6> | Digunakan untuk menunjukkan awal dari suatu header/judul dari dokumen HTML tersebut. |
| <head> | Digunakan untuk memberikan informasi tentang dokumen tersebut |
| <hr /> | Membuat garis horisontal |
| <html> | Mendefinisikan root dari suatu dokumen HTML |
| <i> | Membuat teks miring |
| <iframe> | Mendefinisikan sebuah inline frame |
| <img /> | Berfungsi untuk menampilkan gambar pada dokumen HTML |
| <input /> | Mendefinisikan input field pada form |
| <ins> | Membuat teks bergaris bawah |
| <kbd> | Mendefinisikan teks yang di input dari keyboard |
| ‘‘ | Mendefinisikan label untuk sebuah elemen <input> |
| <legend> | Mendefinisikan sebuah caption untuk elemen <fieldset> |
| <li> | Digunakan untuk menampilkan informasi dalam bentuk item daftar |
| <link /> | Mendefinisikan hubungan antara dokumen dan sumber eksternalnya |
| <listing> | Fungsi tag ini sama dengan tag <pre> dan dianjurkan menggunakan tag <pre> karena tag <listing>tidak layak/diprotes |
| <map> | Mendefinisikan client-side peta gambar |
| <marquee> | Membuat teks berjalan secara vertikal atau horisontal |
| <menu> | Mendefinisikan sebuah daftar menu |
| <meta /> | Mendefinisikan metadata tentang sebuah dokumen HTML |
| <nobr> | Mencegah ganti baris pada teks atau gambar |
| <noframes> | Jika browser user tidak mendukung frame |
| <noscript> | Jika browser user tidak mendukung client-side scripts |
| <object> | meletakkan embed sebuah objek |
| <ol> | Mendefinisikan daftar dalam format penomoran |
| <optgroup> | Menampilkan beberapa pilihan yang sudah dikelompokkan dalam bentuk sebuah daftar drop-down |
| <option> | Menampilkan beberapa pilihan yang berbentuk dalam sebuah daftar drop-down |
| <p> | Membuat sebuah paragraf |
| <param /> | Mendefinisikan sebuah parameter untuk objek |
| <pre> | Membuat teks dengan ukuran huruf yang sama |
| <q> | Mendefinisikan sebuah kutipan singkat |
| <s> | Untuk memberi garis tengah pada teks/mencoret teks, fungsi tag ini sama dengan tag <del> tetapi tag <s> tidak dianjurkan sebagai gantinya menggunakan tag <del> |
| <samp> | Mendefinisikan contoh keluaran dari program komputer |
| <script> | Mendefinisikan client-side script |
| <select> | Membuat daftar drop-down |
| <small> | Memperkecil ukuran teks dari ukuran defaultnya |
| <span> | Mendefinisikan sebuah section dalam dokumen |
| <strike> | Untuk memberi garis tengah pada teks/mencoret teks, fungsi tag ini sama dengan tag <del> |
| <strong> | Membuat teks tebal, fungsi tag ini sama dengan tag <b> |
| <style> | Mendefinisikan informasi style untuk dokumen HTML |
| <sub> | Memberikan efek subscript pada teks |
| <sup> | Memberikan efek superscript pada teks |
| <table> | Membuat tabel |
| <tbody> | Untuk mengelompokkan isi body di dalam sebuah tabel |
| <td> | Mendefinisikan sel di dalam sebuah tabel |
| <textarea> | Mendefinisikan sebuah kontrol input multiline |
| <tfoot> | Untuk mengelompokkan isi footer di dalam sebuah tabel |
| <th> | Mendefinisikan sel header di dalam sebuah tabel |
| <thead> | Untuk mengelompokkan isi header di dalam sebuah tabel |
| <title> | Membuat judul untuk dokumen HTML |
| <tr> | Membuat baris di dalam sebuah tabel |
| <tt> | Mendefinisikan teletype text |
| <u> | Membuat teks bergaris bawah, fungsi tag ini sama dengan tag <ins> tetapi tag <u> tidak dianjurkan untuk kategori HTML text formatting melainkan termasuk kategori HTML Style |
| <ul> | Mendefinisikan daftar dalam format bullet |
| <var> | Mendefinisikan sebuah variabel |
| <xmp> | Mendefinisikan preformatted text, fungsi tag ini sama dengan tag <pre> |
2 Atribut
Atribut adalah informasi tambahan yang diberikan kepada tag. Informasi ini bisa berupa instruksi untuk warna dari text, besar huruf dari text.
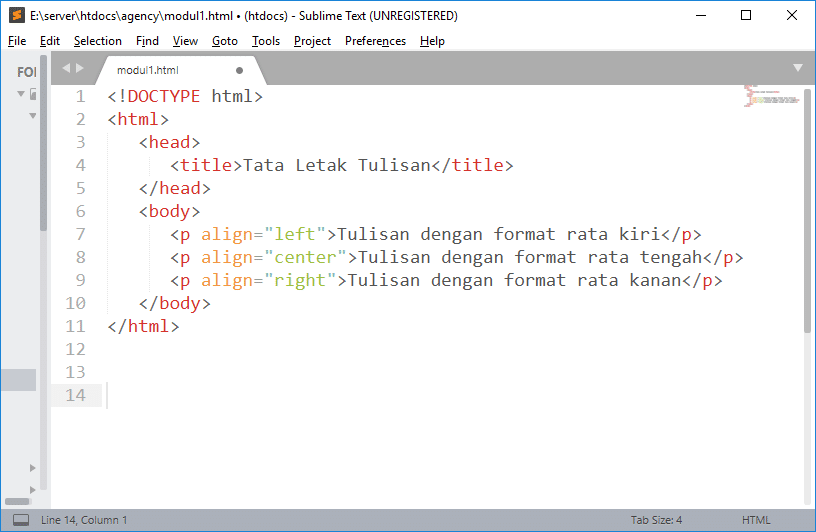
Cara penulisannya pun cukup menambahkan name dan value:

Dalam contoh diatas, kita mendeklarasikan name align dan value left, center, atau right. Penulisan atribut berada dalam tag pembuka.
2.1 Atribut Inti
Ada empat atribut penting yang sering digunakan dalam tag HTML:
- Id
- Class
- Title
- Style
Pertama – Atribut Id berfungsi untuk mengidentifikasi keunikan dari setiap elemen yang ada dalam satu halaman web. Artinya dalam sebuah halaman hanya akan ada satu nama Id.
Nah nantinya atribut Id akan kita gunakan saat bermain dengan css.
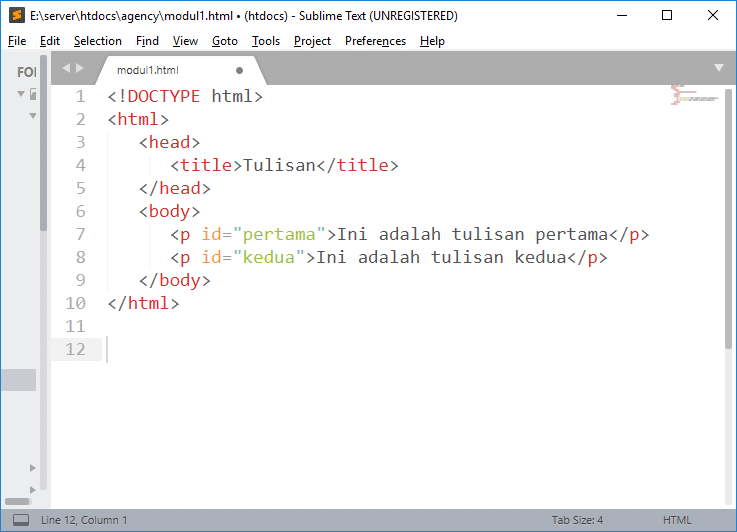
Berikut adalah contoh penulisan atribut Id:

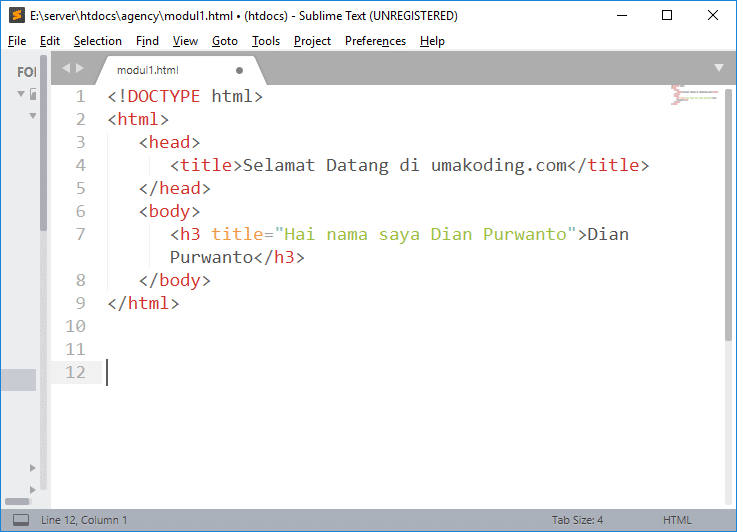
Kedua – Atribut title ini biasanya digunakan untuk tooltips dari judul ataupun gambar dari sebuah elemen website. Berfungsi untuk menjelaskan lebih detail.
Berikut adalah contoh penggunaan atribut title:

Untuk percobaan, silahkan sorotkan kursor tepat diatas judul Dian Purwanto.
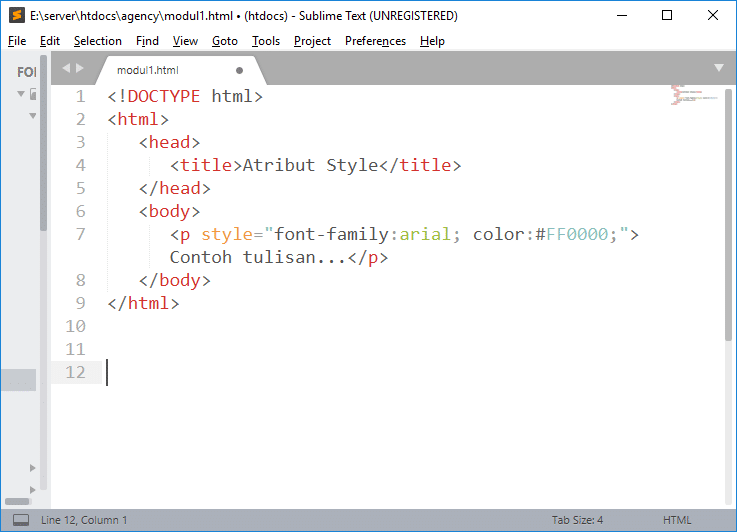
Ketiga – Atribut style banyak digunakan untuk mengubah tampilan dasar dari elemen html. Jadi disini kita bisa menambahkan kode css didalam atribut style.
Perhatikan contoh penggunaan atribut style berikut:

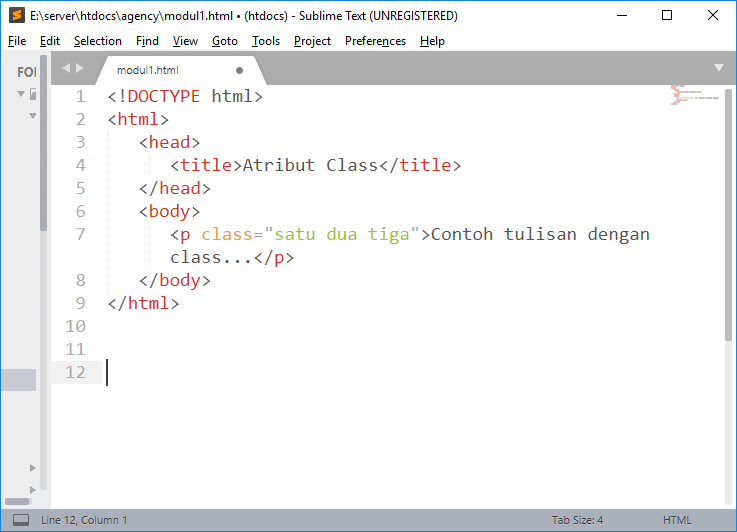
Keempat – Atribut class hampir sama dengan atribut Id namun yang membedakannya adalah Atribut Id bersifat unik sedangkan class tidak demikian. Anda bisa menambahkan banyak class di dalam sebuah elemen html. Nantinya akan sangat berguna saat kita mempelajari css.

Pada contoh diatas saya menambahkan tiga buah class dalam sebuah tag html.
2.2 Atribut Internasional
Ada dua atribut Internasional khusus untuk tag HTML antara lain:
- dir
- lang
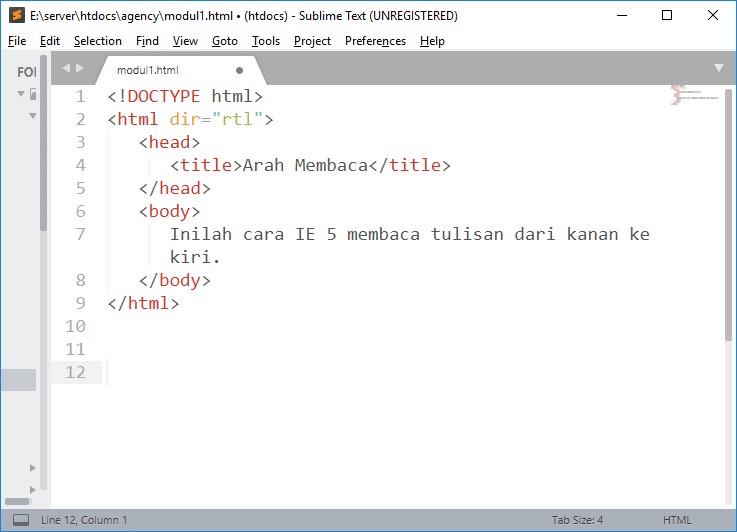
Atribut Dir digunakan untuk mengindikasikan kepada browser bagaimana urutan penulisannya.
| Value | Penjelasan |
| ltr | Left to Right (Dibaca dari kiri ke kanan) |
| rtl | Right to Left (untuk tulisan arab – mulai dari kanan ke kiri) |
Berikut contoh penggunaan tag dir:

2.3 Atribut Bawaan
Berikut adalah beberapa atribut yang secara umum bisa anda gunakan:
| Atribut | Pilihan | Fungsinya |
| align | right, left, center | Rata secara horizontal |
| valign | top, middle, bottom | Rata secara vertikal |
| bgcolor | numeric, hexidecimal, RGB values | Memberi warna latar elemen |
| background | URL | Memberikan background gambar elemen. |
| id | User Defined | Nama khusus sebuah elemen untuk CSS |
| class | User Defined | Nama untuk pengklasifikasian CSS |
| width | Numeric Value | Biasanya untuk lebar table dan img |
| height | Numeric Value | Biasanya digunakan untuk tinggi table dan img. |
| title | User Defined | Judul dari elemen “Pop-up” |
Latihan
1 Membuat Dokumen HTML
Secara garis besar, struktur dokumen HTML terdiri dari dua bagian: header dan bodi. Di mana header mendefinisikan informasi mengenai dokumen, sedangkan bodi mendefinisikan tubuh atau isi dokumen.
Langkah-langkah pembuatan dokumen HTML diperlihatkan sebagai berikut:
- Buka editor teks.
- Ketikkan teks (kode-kode HTML) berikut:

- Simpan dokumen HTML dengan nama latihan1.1.html dan letakkan di lokasi direktori web, misal C:\wamp\www. Perhatikan, www merupakan direktori web dan sebaiknya buat subdirektori di dalamnya.
Untuk mengetahui hasil pembuatan dokumen HTML, klik ganda file yang
telah Anda buat. Hasilnya akan terlihat seperti gambar berikut:

Bagaimanapun, dokumen HTML memang bisa ditampilkan dengan mengklik ganda di mana pun lokasinya. Namun perlu diperhatikan, langkah ini bukanlah cara untuk menjalankan halaman web di server lokal.
2 Publikasi Halaman WEB
Untuk menguji aplikasi web, kita mempublikasikannya ke web server, baik secara lokal maupun Internet. Lingkungan lokal tentu merupakan pilihan yang efisien, khususnya ketika aplikasi masih dalam tahap pengembangan.
Langkah yang diperlukan untuk publikasi ini sangat sederhana.
- Pastikan bahwa file dokumen sudah diletakkan di direktori web, misalnya untuk WampServer lokasi defaultnya adalah www. Untuk paket web server lainnya, termasuk Apache (versi tunggal) adalah htdocs.
- Pastikan bahwa web server sudah dijalankan.
- Buka web browser, kemudian ketikkan alamat URL yang merujuk ke lokasi dokumen. Perhatikan contohnya seperti gambar berikut:

3 Format Teks
HTML menyediakan beragam elemen yang dapat dimanfaatkan untuk pemformatan teks.
- Heading
Untuk mengetahui bentuk semua jenis heading, buat kode HTML seperti di bawah ini. Perhatikan, kode HTML ini sengaja diringkas guna memudahkan penulisan. Jadi, dalam implementasinya harus mendeklarasikan semua elemen-elemen dasar.




Elemen heading menyediakan atribut align yang dapat digunakan untuk mengatur posisi teks.
- Paragraf


Sebagaimana heading, kita juga bisa mengatur posisi paragraf dengan memanfaatkan atribut align. Sebagai contoh, dokumen berikut akan menghasilkan paragraf rata tengah, kiri kanan, dan kanan.


Secara normal, baris baru akan ditambahkan di antara dua paragraf. Adapun jika kita hanya ingin membuat baru, kita tidak harus menggunakan paragraf. Sebagai gantinya, gunakan tag line break <br />.


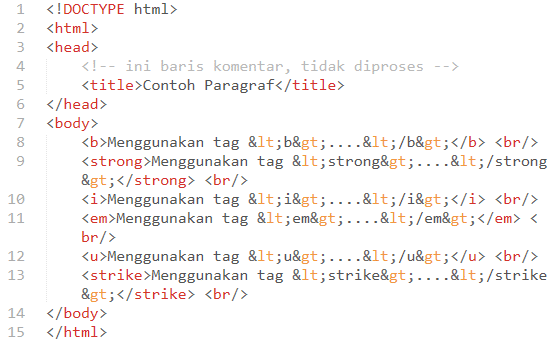
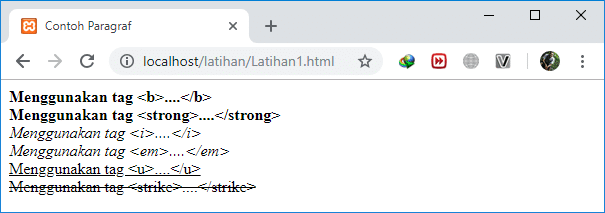
- Fontase
HTML menyediakan sejumlah elemen yang dapat dimanfaatkan untuk mengatur font, seperti huruf tebal, huruf miring, garis bawah, dan masih banyak lagi.
Sebagai tambahan, di sini juga akan dijelaskan mengenai cara mencetak tag. Seperti diketahui, tag <p> di dokumen secara otomatis akan diterjemahkan sebagai paragraf. Adapun untuk mencetak karakter <p> di layar, kita perlu menggunakan nama entitas. Sebagai contoh, karakter < dinyatakan dengan nama entitas < dan karakter > dinyatakan dengan >.


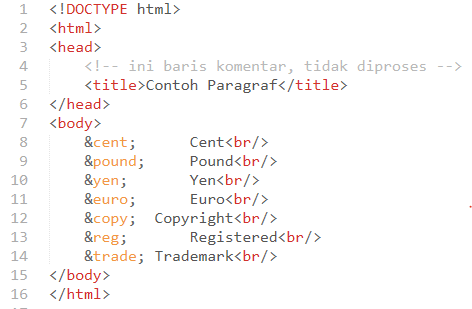
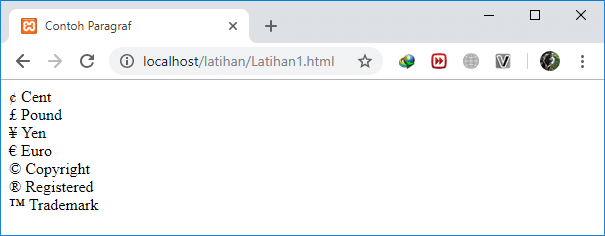
- Karakter Khusus
Di HTML, kita juga bisa menampilkan karakter-karakter khusus dengan memanfaatkan nama entitas. Tabel berikut memperlihatkan beberapa jenis karakter khusus yang dapat digunakan beserta nama entitasnya.
| Karakter | Deskripsi | Nama Entitas |
| ¢ | Cent | ¢ |
| £ | Pound | £ |
| ¥ | Yen | ¥ |
| € | Euro | € |
| © | Copyright | © |
| ® | Registered | ® |
| ™ | Trademark | ™ |


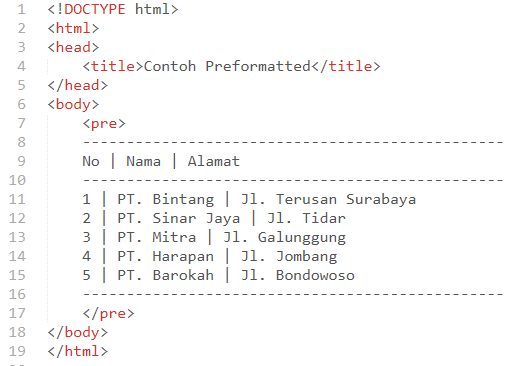
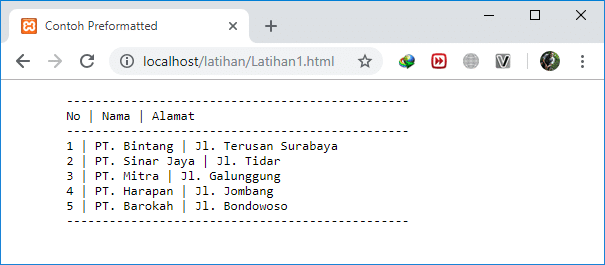
4 Preformatted Text
Adakalanya kita menginginkan agar teks yang tertulis di editor teks dapat ditampilkan apa adanya. Pada kasus seperti ini, kita bisa memanfaatkan keberadaan tag <pre>. Tag ini akan menampilkan teks dengan font Courier dan tetap mempertahankan spasi serta baris baru.


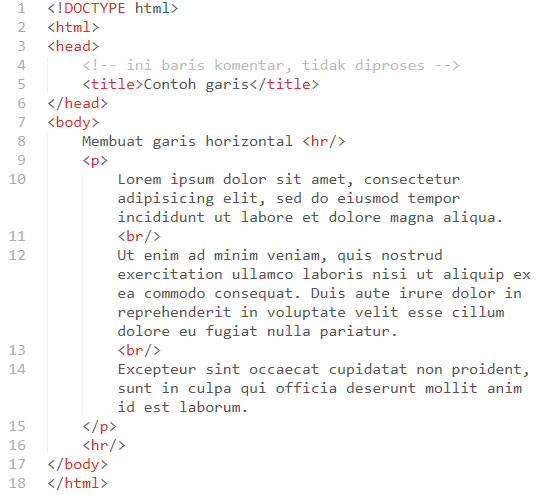
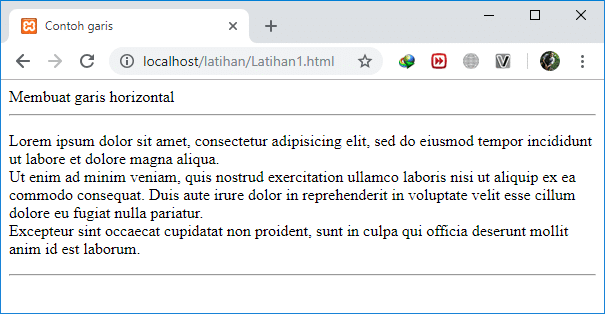
5 Garis Horizontal
Di HTML, garis horizontal direpresentasikan melalui tag <hr />. Meskipun kebanyakan browser me-render elemen ini dengan visualisasi yang sedikit berbeda, namun pada hakekatnya mencerminkan sebuah bentuk garis horizontal.


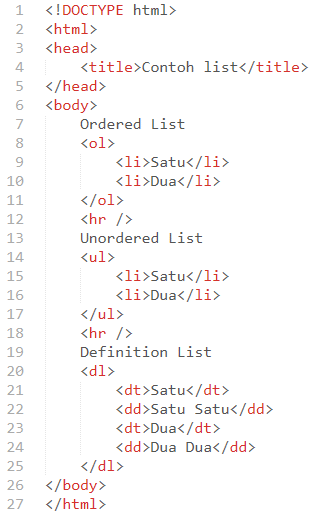
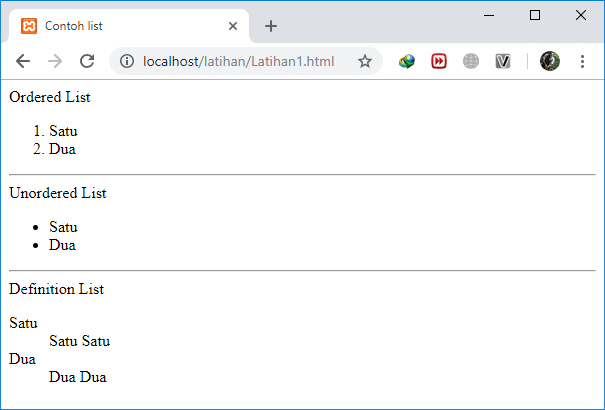
6 Menggunakan List
HTML mendukung list dalam bentuk terurut (ordered), tak terurut (unordered), dan definisi (definition). Untuk setiap bentuk list ini, terdapat list item—dinyatakan melalui tag <li> berpasangan—yang merepresentasikan item-item list.


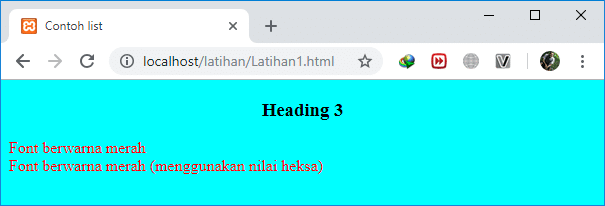
7 Pewarnaan
Untuk memberikan warna background, HTML menyediakan atribut bgcolor di tag <body>. Atribut ini dapat diisi dengan nama warna—misalnya red—atau kode heksadesimal—misalnya #FFFFFF.
Khusus untuk elemen-elemen lain tertentu, tersedia atribut color yang memungkinkan kita melakukan pewarnaan. Sama seperti bgcolor, nilai atribut ini juga dapat berupa nama warna atau kode heksadesimal.


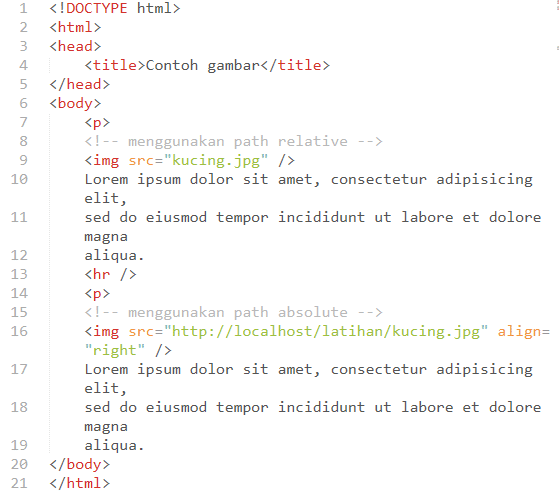
8 Bekerja dengan Gambar
Tak hanya teks, kita juga bisa menyisipkan gambar di dalam dokumen HTML. Untuk keperluan ini, HTML menyediakan tag <img> yang didukung dengan sejumlah atribut.


9 Menggunakan Link
Fitur fundamental dari hypertext adalah hyperlink dokumen-dokumen; kita dapat menunjuk lokasi-lokasi lain. Sebagaimana diketahui, hyperlink merupakan teks yang memungkinkan kita untuk melakukan navigasi dari satu halaman ke halaman lainnya.
- Menciptakan Link
HTML menyediakan tag <a> (atau disebut anchor) untuk mendefinisikan sebuah link. Dalam implementasinya, pembuatan link memerlukan atribut href yang menyatakan lokasi tujuan. Lokasi ini bisa berupa alamat lengkap (absolut) atau singkat (relatif).
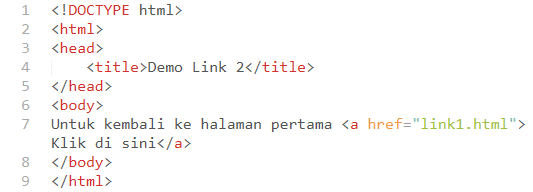
Untuk mengetahui cara membuat dan mengaitkan dokumen, ikuti langkahlangkah berikut:
- Buka editor teks.
- Ketikkan teks (kode-kode HTML) berikut:

- Simpan dokumen HTML dengan nama html dan letakkan di lokasi direktori web.
- Langkah selanjutnya, buat halaman kedua (html) yang nantinya akan dikaitkan.

- Simpan dengan nama html.
- Untuk menguji hasilnya, buka browser dan arahkan ke alamat html.
- Klik link yang ada secara bergantian.
- Atribut Link
Elemen anchor menyediakan sejumlah atribut guna mendukung fungsionalitasnya, dua di antaranya yang kerap digunakan adalah target dan title. Atribut target digunakan untuk mengatur apakah link akan di buka di window yang sama (default) atau di window (atau tab) baru. Di sisi lain, title berfungsi untuk menampilkan teks manakala kursor mouse berada di atas link.

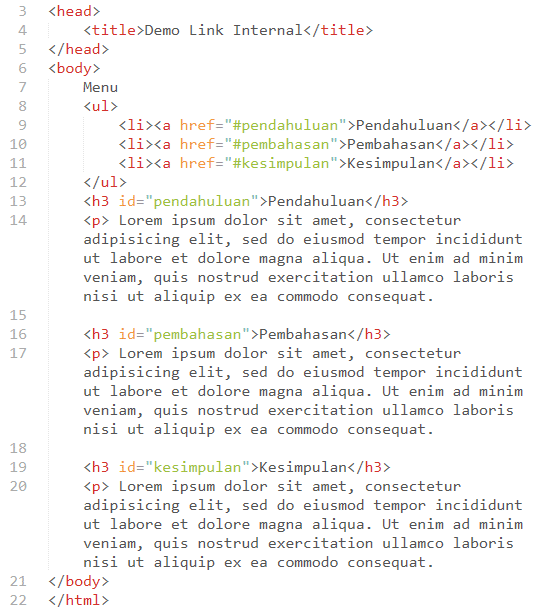
- Link Internal
Elemen anchor juga memungkinkan kita untuk melakukan navigasi di dalam satu dokumen (layaknya bookmark). Untuk mengimplementasikan hal ini, kita memerlukan atribut id.
Langkah pertama untuk mengimplementasikan link internal adalah dengan mendefinisikan lokasi di atribut href yang diberi prefiks #. Langkah berikutnya adalah menetapkan nilai atribut id di blok yang akan dituju, di mana nilainya sama dengan href namun tanpa prefiks #. Untuk lebih jelasnya, perhatikan dokumen berikut:

Perlu diperhatikan, nilai atribut id tidak boleh sama atau harus unik di dalam lingkupnya.
- Link Email
Link tak hanya sebatas pada dokumen, tetapi juga bisa dimanfaatkan untuk menunjuk ke suatu alamat email. Adapun dalam implementasinya, kita tinggal mengubah alamat URL dengan alamat email yang terlebih dahulu diberi prefiks mailto.

- Link Gambar
Link tidak hanya direpresentasikan dalam bentuk teks, tetapi juga bisa berupa gambar. Langkah pembuatan link gambar pun sangat sederhana, cukup mengapit tag <img> di antara tag <a>.


10 Tabel
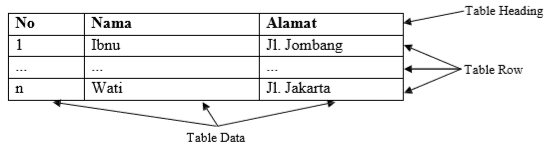
Pada umumnya, tabel digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. Perpotongan baris dan kolom di dalam tabel disebut sebagai sel.
Bagaimanapun, fleksibilitas HTML memungkinkan kita untuk menampilkan data di dalam tabel secara atraktif. Artinya, tak hanya sebatas pada data tabular saja, namun juga mengizinkan kita melakukan pemformatan.
- Menciptakan Tabel
Pada prinsipnya, pembuatan tabel sangat sederhana sekali, hanya masalah pengorganisasian. Semua tabel harus diawali dengan tag <table>, kemudian ada tiga tag dasar yang mengikutinya, meliputi:
- Tag <th> atau table heading yang berfungsi mendefinisikan header.
- Tag <tr> atau table row yang berfungsi mendefinisikan baris.
- Tag <td> atau table data yang berfungsi mendefinisikan sel.

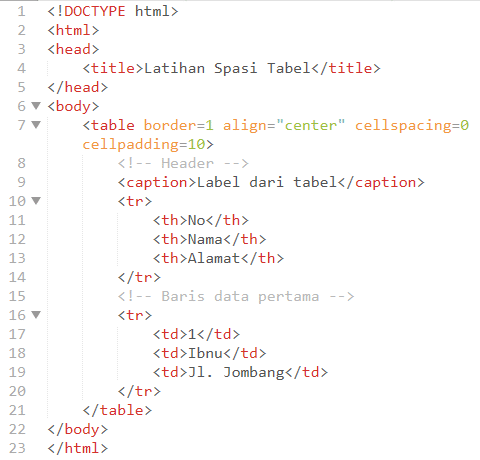
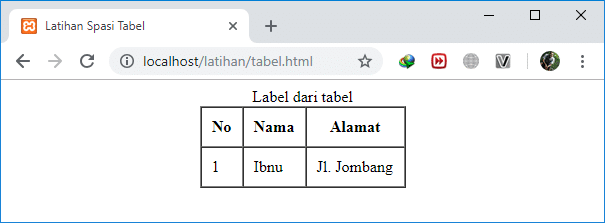
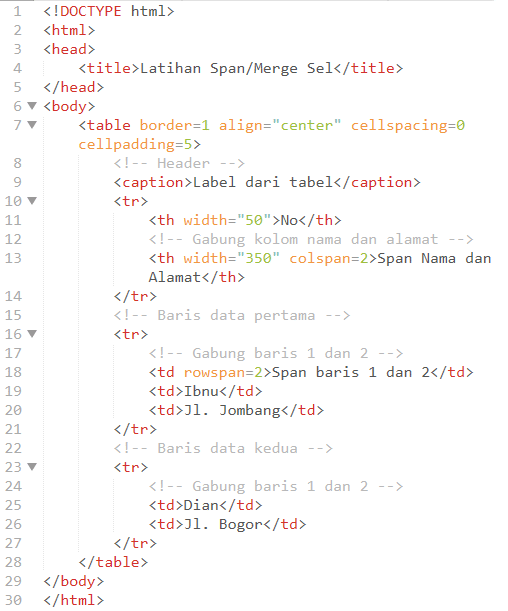
Contoh pembuatan tabel diperlihatkan sebagai berikut:


- Pemformatan Tabel
Elemen tabel menyediakan sejumlah atribut yang dapat digunakan untuk memformat visualisasi tabel. Tiga atribut pertama yang sering digunakan adalah align (untuk mengatur posisi), cellspacing (untuk mengatur spasi antarsel) dan cellpadding (untuk mengatur spasi antara border sel dengan isinya).


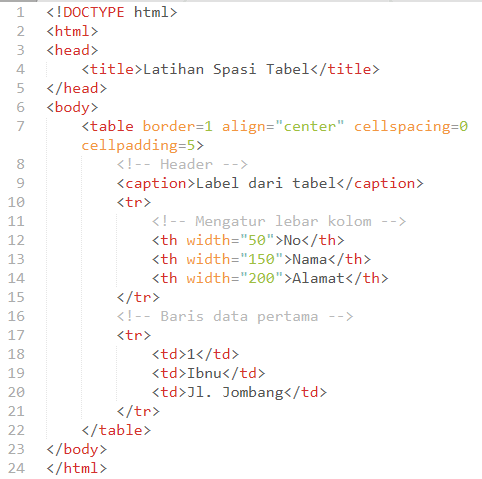
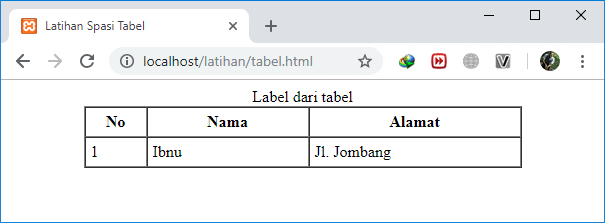
Atribut lain yang juga cukup penting adalah width (untuk menentukan lebar tabel atau sel).
Perhatikan, pengaturan lebar sel tidak perlu dilakukan untuk semua baris, tetapi cukup salah satu saja. Bagaimanapun, lebar sel akan selalu sama antara satu dengan lainnya.

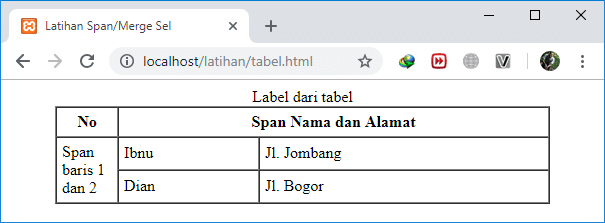
- Desain Tabel
Sebuah tabel tidak selalu memiliki ukuran dan jumlah sel yang sama dalam setiap baris ataupun kolomnya. Sebagai contoh, mungkin kita perlu melakukan penggabungan (merge) sel. Dalam konteks elemen tabel, penggabungan sel dapat dilakukan berdasar baris (rowspan) atau kolom (colspan).


Fitur lain yang ada pada tabel adalah pengelompokan sel berdasarkan kolom maupun baris. Untuk pengelompokan kolom menggunakan elemen COLGROUP sedangkan pada baris memanfaatkan TBODY.
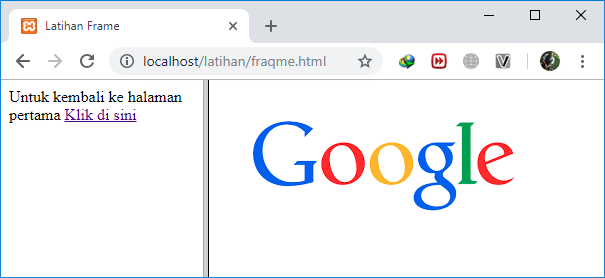
11 Frame
Frame memungkinkan kita untuk menampilkan lebih dari satu halaman dokumen dalam satu waktu. Tidak seperti di tabel, tiap-tiap frame mencerminkan halaman yang independen.
Untuk menciptakan frame, kita terlebih dahulu menciptakan tipe baru yang disebut frameset. Penjelasan lebih detail mengenai penggunaan frame dapat dilihat pada kode berikut:


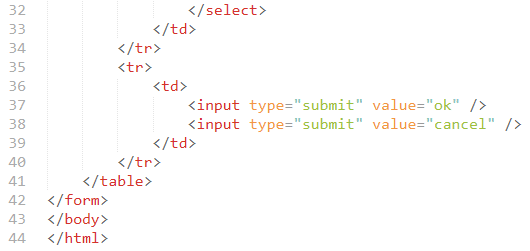
12 Form
Tak ubahnya form (formulir) konvensional, form HTML merupakan suatu media untuk memasukkan data. Di sini form juga terdiri dari komponenkomponen seperti text field, button, check box, radio button, dan sejenisnya.
Pembuatan form dapat dilakukan secara langsung atau memanfaatkan tabel guna memperoleh hasil yang rapi. Contoh pembuatan form yang melibatkan tabel diperlihatkan sebagai berikut: