Cascading style sheet (CSS) merupakan sekumpulan aturan yang menyatakan bagaimana style diaplikasikan ke tag-tag HTML di dalam dokumen.
Rekomendasi CSS menguraikan tiga jenis style:
- Embedded: properti style diletakkan di dalam satu blok di dokumen HTML.
- Inline: properti style diterapkan secara langsung per baris atau per elemen HTML.
- Linked: properti style diletakkan di file berekstensi css dan dikaitkan dengan dokumen HTML.
Sebagaimana diketahui, ada tiga pendekatan yang bisa digunakan untuk mengimplementasikan style sheet.
- Inline
Pada pendekatan ini, kita menerapkan style per baris atau per tag melalui atribut style.
Pendekatan inline sangat cocok digunakan untuk pemberian style khusus pada beberapa tag saja.
- Embedded
Pada pendekatan ini, keseluruhan aturan style didefinisikan ke dalam satu blok baru kemudian digunakan di elemen-elemen HTML.
Terlihat bahwa pendefinisian style berdampak pada seluruh elemen paragraf. Bagaimana jika hanya ingin memberikan style pada elemen tertentu?
Untuk lebih menspesifikasikan pemberian style, kita bisa menggunakan atribut class atau id. Tekniknya, class dinotasikan dengan titik (.); id dinotasikan dengan pagar (#).
Sebagai tambahan, kita juga bisa mendefinisikan sebuah aturan untuk lebih dari satu tag. Perhatikan contoh berikut:
Style di atas akan berlaku untuk semua tag <b>, <p>, dan <a> yang ada di halaman web.
- Linked
Pendekatan ini mirip dengan embedded, kecuali style-nya diletakkan di file terpisah dan berekstensi css. Pemisahan style ini juga menjadikan pendekatan ini sangat efektif dan efisien, khususnya ketika akan digunakan oleh lebih dari satu dokumen.
Langkah-langkah pembuatan file css diperlihatkan sebagai berikut:
- Buka editor teks.
- Ketikkan rule style seperti berikut:
- Simpan di satu folder dengan ekstensi css, misalnya style.css.
Setelah selesai mendefinisikan file style, kita bisa menggunakannya di dokumen HTML melalui suatu link .
Berkaitan dengan visualisasi teks, ada beragam style yang bisa kita berikan untuk menghasilkan bentuk sesuai keinginan.
Perlu diperhatikan, dalam pembahasan ini akan digunakan pendekatan embedded. Langkah ini dimaksud untuk memfokuskan perhatian pada satu topik yang dijelaskan dalam satu dokumen. Bagaimanapun, untuk implementasi nyata disarankan menggunakan pendekatan linked style
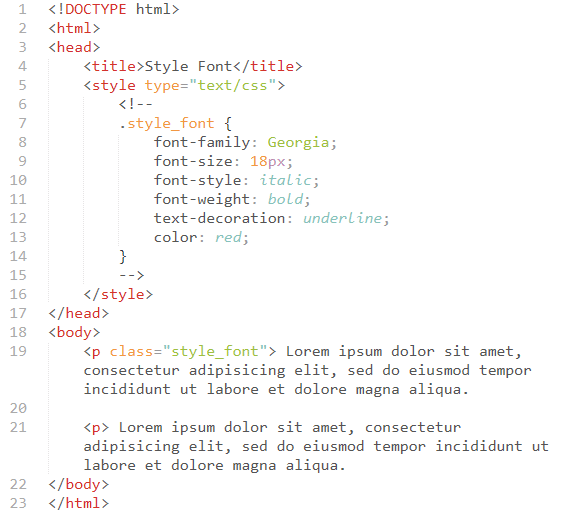
- Style Font
Ada beragam style yang bisa diterapkan pada teks, misalnya bentuk, ukuran, dan warna.

- Mengatur Spasi
Properti style line-height memungkinkan kita untuk mengubah spasi standar dari suatu teks.
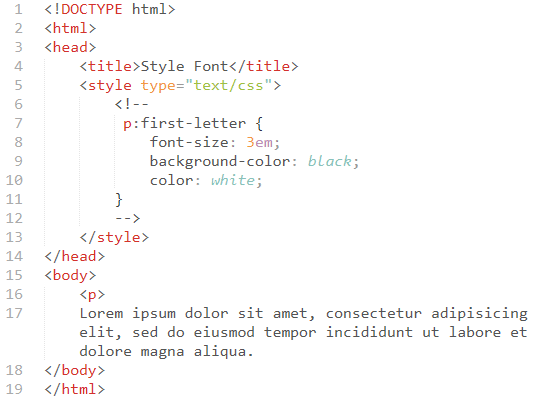
- Initial Cap
Jika diperlukan, kita bisa mengatur huruf pertama dari paragraf merepresentasikan huruf besar (initial cap) seperti layaknya di majalah.

CSS dapat digunakan untuk memformat elemen-elemen HTML apa pun, misalnya border dan padding.
- Border
Properti border merepresentasikan batas dari suatu bidang area, misalnya paragraf. Properti ini menyediakan beberapa style yang bisa dimanfaatkan untuk membuat variasi border.
- Padding
Seperti halnya di tabel, padding berfungsi untuk menetapkan jarak antara border dengan konten.
Sintaks padding:
Contoh penggunaan padding:

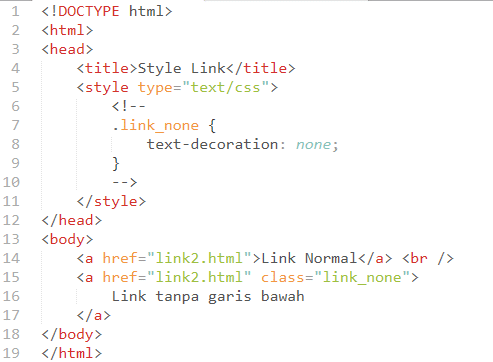
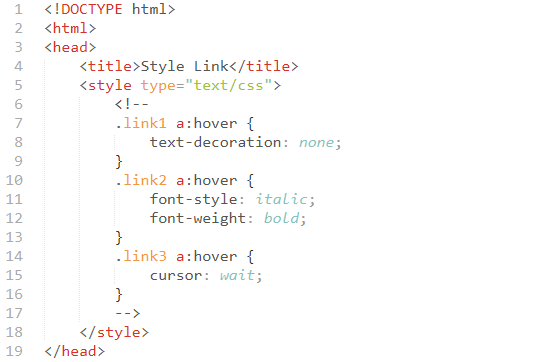
CSS juga memungkinkan kita untuk mengatur style maupun perilaku dari suatu link. Sebagai contoh, kita bisa menghilangkan garis bawah yang normalnya ada di setiap link.

Pengaturan link yang paling menarik adalah berkaitan dengan diarahkannya kursor di atasnya.

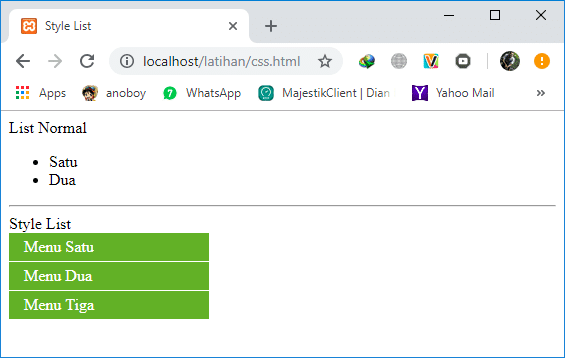
List



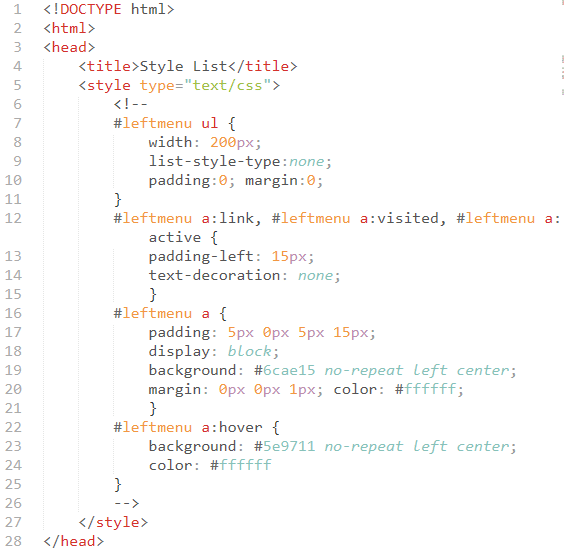
Kemampuan menarik lainnya dari CSS adalah memformat list menjadi struktur menu yang elegan.
Pendekatan yang efektif untuk memformat elemen-elemen HTML—termasuk juga division—adalah dengan menggunakan CSS.
- Ukuran Area
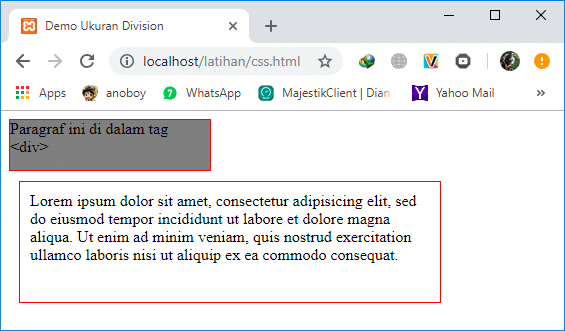
Seperti di kebanyakan elemen, kita bisa memanfaatkan atribut width dan height untuk menspesifikasikan ukuran area. Selain itu, atribut-atribut seperti padding dan margin juga bisa dimanfaatkan di sini.


- Format Font
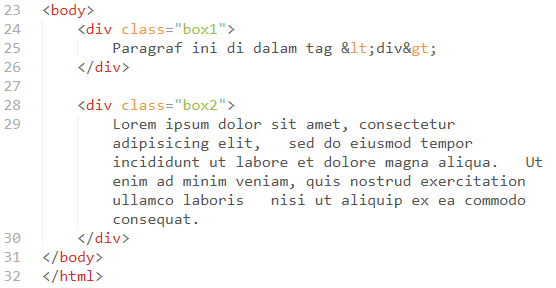
Di dalam suatu area, kita juga bisa menerapkan style spesifik yang tentunya akan terisolasi (unik) dengan keseluruhan area.


- Posisi Area
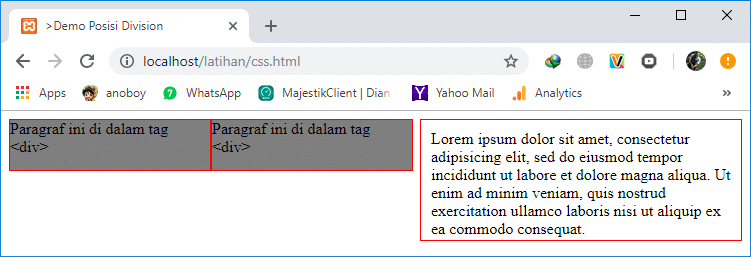
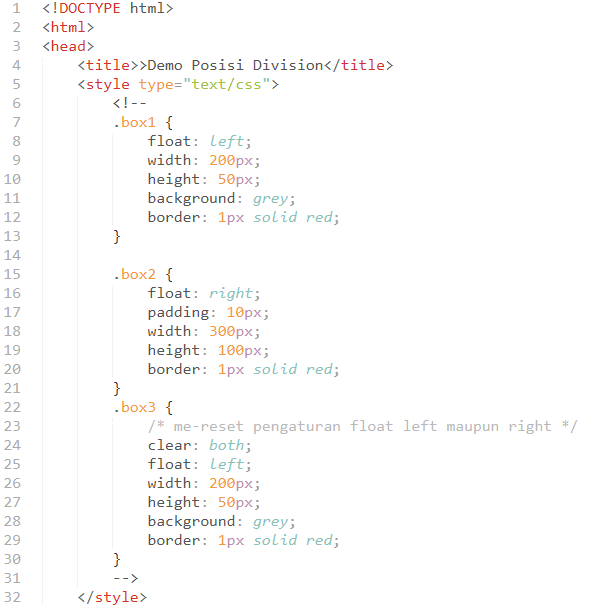
Seperti halnya paragraf, elemen-elemen div akan menghasilkan area secara berurutan dari atas ke bawah. Adapun jika dikehendaki, kita bisa mengatur posisi area secara fleksibel dengan memanfaatkan atribut float CSS.



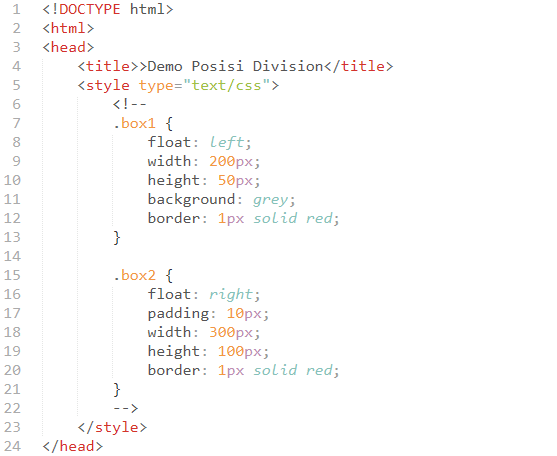
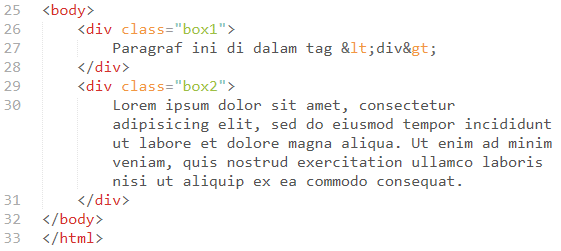
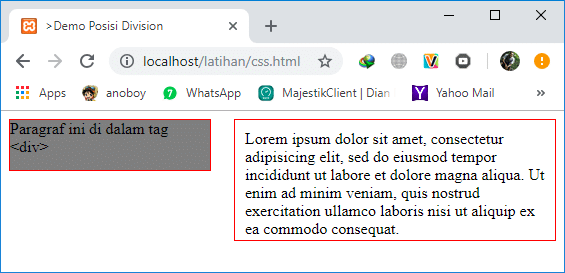
Perlu diperhatikan, atribut float normalnya akan mencoba memampatkan area sepanjang masih bisa dilakukan. Misalkan di dokumen sebelumnya kita tambahkan sebuah area kecil, maka hasilnya akan terlihat seperti berikut:

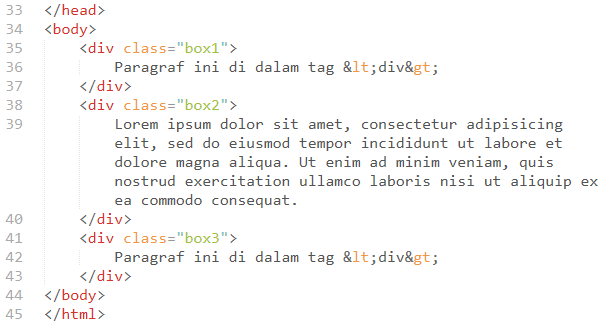
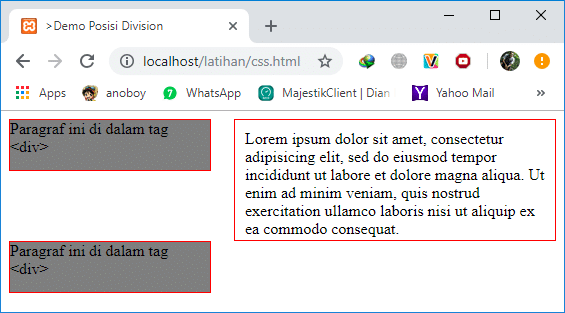
Bergantung kebutuhan, perilaku normal dari float bisa sesuai keinginan atau sebaliknya. Apabila dua kotak pertama dikehendaki sejajar sehingga penambahan baru akan dilakukan setelah batas kota terluas (kotak kanan), kita bisa me-reset atribut float dengan menggunakan atribut clear.



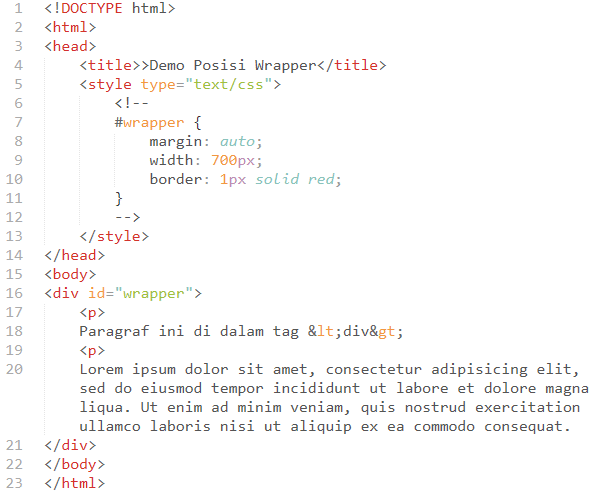
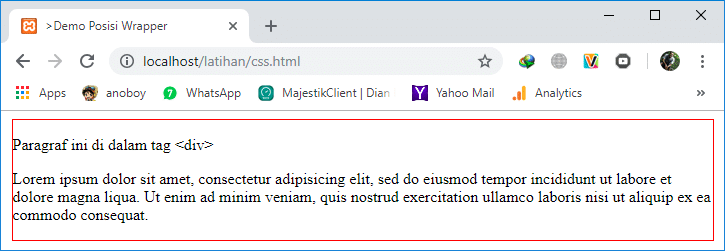
Kerangka dasar merupakan kulit luar atau pembungkus (wrapper) yang umumnya digunakan untuk menampung keseluruhan desain. Sederhananya, karakteristik utama dari kerangka ini adalah terletak di tengah web browser.
Untuk menempatkan area kerangka berada di tengah—secara horizontal— browser, kita dapat memanfaatkan atribut margin. Tekniknya, tetapkan nilai auto pada margin, di mana akan mengakibatkan posisi secara otomatis diatur di tengah.


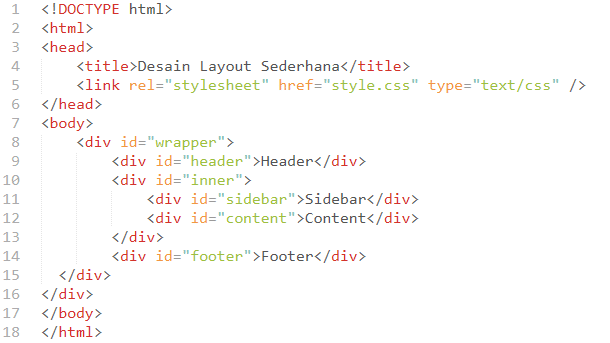
Setelah mempersiapkan wrapper, langkah selanjutnya adalah membuat desain layout. Sebagai contoh, kita akan membuat layout standar (header, menu, content, dan footer) dengan style terpisah.
Definisikan style seperti berikut dan simpan dengan nama style.css.

Buat desain layout seperti berikut:
Hasilnya akan terlihat seperti berikut: